Chefie
Cookbooks and journals are equally personal, we all have our methods of saving and annotating recipes, but when it comes to digital recipes there is no easy way... yet.
My goal is to design a cookbook app where users get total freedom to customize their own content, gather recipes from multiple sources and pair with home assistants for a hands free (clean devices) experience.
Design Process
Survey
Competitive Analysis and persona
Site Map
Sketches, wireframes and user testing
User flows
Visual Design and Branding
Reflection
Survey Results
I started this project by conducting a survey. I was looking for the pain points and frustrations people have while cooking using recipes, as well as for product opportunities.
During this process I found four key insights:
Competitive Analysis
During this stage I was looking for gaps in the market. I also wanted to see if the features identified during the survey were covered by similar applications. Since making your own cookbook is so similar to journaling I also included Evernote and Pinterest (visual journal) into my research.
Persona
This persona summarizes the characteristics of the majority of participants in the survey.
Site Map
Site Map reflects the features that most participants deemed indispensable.
Green - MVP | Yellow - Home assistant | White - Secondary features
Sketches
In this stage of the design process I was visualizing the user flow. I was also looking into different ideas and feature layouts that were previously prioritized.
Wireframes
This set of wireframes represents the first onboarding user flow, in which a person was asked to import and review a recipe after signing up. At this stage, I started incorporating icons, cards and tabs to be tested by a few initial interviewees.
User Testing
Testing with low-fidelity wireframes helped me get my users focused on the core idea of the app. I conducted user testing interviews with 3 participants and asked them to follow the onboarding process and talk me through what they were doing.
User Flow
This revised user flow incorporated the feedback from the first user testing session. The changes are marked in pink on the image below:
Ability to browse before singing up
The choice to import a recipe or browse recommendations at the end of onboarding.
Sign up with third-party accounts
Import pins from Pinterest
User Flow Home Assistant
During the survey, 3 of the participants mentioned they like get cooking instructions from their Home assistants. This made me realize that the app should integrate seamlessly with such devices and allow voice command navigation in order to offer a true hands free experience - dough fingers and tech are not a good mix.
Design Evaluation
I validated my design decisions with a second round of user testing using mid fidelity wireframes.
Users felt the UI patterns were intuitive. They particularly appreciated being able to add their own categories:
"If I want to name a category Junk Food I should be able to do so."
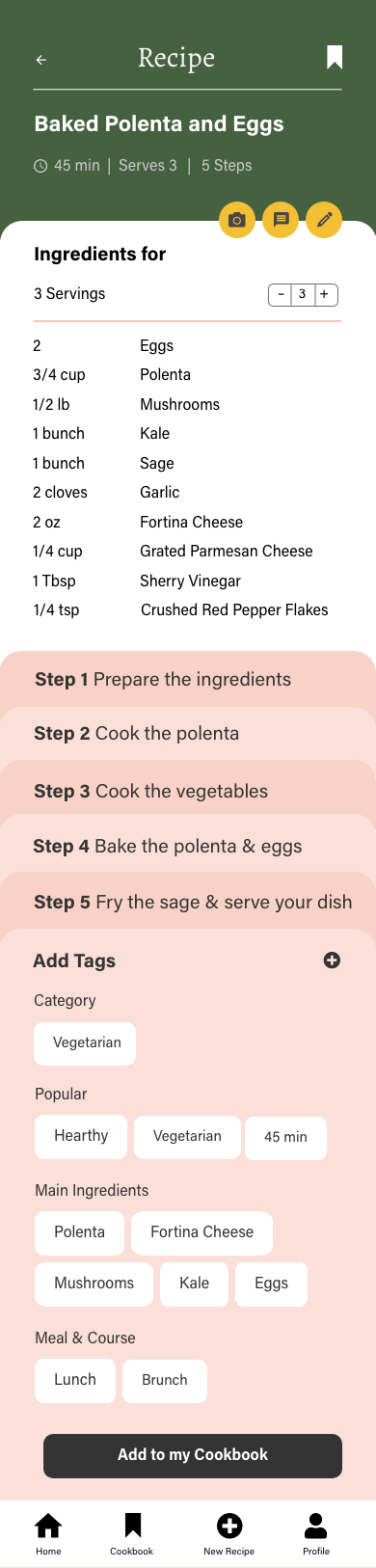
One change I made according to the feedback was to make the "Annotate" and "Edit Recipe" icons more prominent. I also added the ability to attach your own photos to the recipes.
Lastly I checked the colors against a web usability checker and decided to change them to increase the contrast.
Before
After
Final Design
Mobile App
Home Assistant
Reflection
This end-to-end project has taught me a lot about the design thinking process, namely how to adapt a product idea to fulfill specific user needs.
Moving forward I would adapt the design for tablet screens, since people like having them around while cooking.
I would also like to keep exploring social features like giving users the flexibility to share their recipes with friends and follow food bloggers on the app. This would also allow Chefie to have a viable business model in which food bloggers can promote themselves and their partner products.